Salut,
Une courte présentation...
Auteur: Kloug, klik codeur plus ou moins confirmé et spriter débutant.
Nom actuel: Tankoban.
Genre: Sokoban like.
Logiciel utilisé: TGF2.
Site Web du projet: Aucun pour le moment, voire jamais.
Scénario:
Un pays vous a confié une mission humanitaire, nettoyer des champs de mines avec un char vieillot, piqué par la rouille.
Char qui tire seulement à blanc, crise oblige, hélas.
Protagoniste principal:
Un char qui peut aussi s'appeler tank, muni de chenilles et capable de pousser un bloc à la fois.
La base, un tutorial (initiation "Klik Coding" avec un layer), un exemple de 14 lignes.
http://www.fileden.com/files/2012/4/5/3288097/NewbieTutorial09.zip
Commandes, flèches directionnelles du clavier, Enter afin de confirmer le déplacement d'un bloc.
Pour le moment un clic gauche sur le bouton "Retry", permet de recommencer un niveau.
Pas trop futé de ma part, niveau "mapping", sera changé par la touche (R).
Le jeu sera, facile (pas de timer), normal (timer avec une marge), difficile (timer avec une faible marge).
Pas de sauvegarde, un mot de passe maison (si flash, cela m'étonnerait).
Le prototype original, étant un challenge personnel, il ne présente pas grand intérêt.
Néanmoins, j'ai décider de concevoir des niveaux abordables par un joueur lambda.
Le principe n'est pas de finaliser un jeu figé, mais d'ajouter des tableaux peu à peu, façon "Lego" au fil des idées.
En gros, pour le moment cela ressemble fort à un plateau modulable.
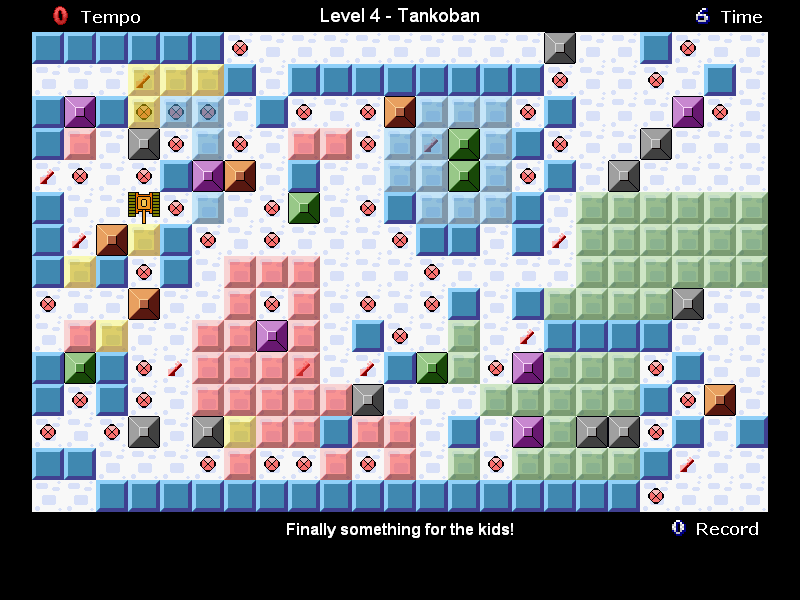
Voici un exemple de niveau, avec tapis roulant multidirectionnel et téléporteur.
http://files.getwebb.org/download.php?id=cre6404x
Un capture...

Au final ce sera un bloc et non le char, afin de changer la direction du tapis roulant (le sprite sera un inter ou une sorte de bouton).
Bref c'est encore à l'état de maquette (graphismes)...
Mettre de la musique, pour un jeu de réflexion est-ce approprié?
Une fausse manipulation, avec pour conséquence de refaire un niveau difficile, ça met les nerfs en pelote.
Néanmoins confirmer le déplacement d'un bloc avec une touche, est-ce approprié?
Je n'ai pas envie de mettre du temps dans un jeu "pourri" à la base, donc si le concept est nul, n'hésitez pas à le dire. Si les graphismes (pixel art) sont hideux n'hésitez pas à le dire.
Attendant de lire des retours.
Merci d'avoir pris le temps de lire.
A+
Edit:
Prototype revu et corrigé.
7 niveaux pour le moment, plus le training mode.
Commandes:
Flèches directionnelles pour diriger le tank.
[Space Bar] >> Le tank pousse un bloc quand cela est possible.
[F2] >> Relancer le jeu.
Touches supplémentaires:
Dans un niveau.
[R] Replay.
[P] Break.
Durant le choix du niveau.
[E] Delete records.
Mini_Proto_TGF2.zip
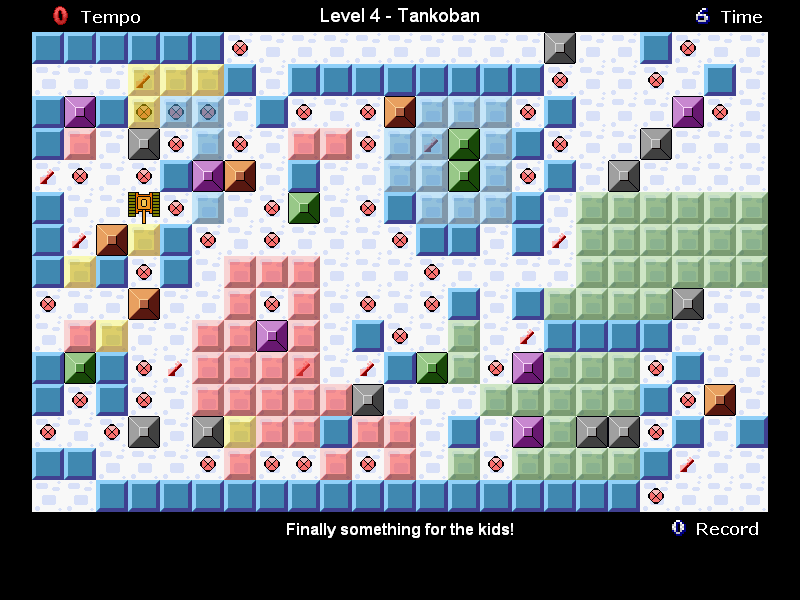
Capture du level 4 (scène 800x600).